

この記事では、はてなブログに会話形式(会話風)の吹き出しを表示、設定する方法を紹介します。
CSSをコピペするだけで吹き出し表示できるし、会話形式の吹き出しの画像変更も簡単なんだよ!
吹き出しのカスタマイズ方法も解説しています。
従来のはてなブログの吹き出しとの相違点(最大の特徴)は、
- 簡単に吹き出し用の画像を変更できる(作成の都度無制限に変更可)
- 吹き出し用の画像の大きさは、縦200px:横200pxなどの正方形を推奨しますが、画像の縦横比が1:1以外でも利用できる
- 吹き出しの枠や背景色、画像の枠、背景色を好きな色に変更できる
- 画像を2つ以上並べるのも簡単!
- 見たまま編集画面で表示イメージを確認しながら記事作成ができる
など、カスタマイズしやすいこと。

吹き出し表示のイメージができるよう、説明動画もつけています。
レスポンシブデザインにも対応済み。
なお、本記事で紹介のHTMLやCSSのソースコードは時間をかけて作成したものです。ブログ記事等へのコピペ引用や無断掲載は絶対にしないようお願いします。
- はてなブログに会話形式の吹き出しを設定する方法
- 「吹き出し」表示でカスタマイズできる部分の解説
- 会話風の吹き出しを設定するCSSとHTMLコード
- はてなブログの会話風の吹き出し表示を完成させよう
- まとめ:見たまま編集画面で、表示イメージを見ながら吹き出しを作成する方法
はてなブログに会話形式の吹き出しを設定する方法


はてなブログに本記事の会話形式の吹き出しを設定する方法は次のとおり。
- はてなブログの定型文(または記事作成の「見たまま編集画面」のHTML編集画面)に、本記事の「HTMLコード」を貼り付ける
- 本記事の「CSSコード」をはてなブログのデザインCSSにコピペする
- CSSコードの色指定の部分を変更して、自分の好きな色にする
- 記事作成の「見たまま編集画面」を開き、定型文に登録したHTMLコードを記事本文に挿入する
- 記事作成の「見たまま編集画面」で好きな画像を指定して保存する
- 左画像、右画像とも設定したら、定型文に登録しておく
- 次回利用時は登録した「定型文」から呼び出して吹き出しを利用する
画像の変更は、既存の画像を選んで新しい画像に差し替える(クリックする)だけで変更できます。*2
下記の解説動画を参照してください。吹き出しに使う画像イメージを見ながら画像を変更できるので、便利ですよ。
これをやりたかった人、多いのでは?
「吹き出し」表示でカスタマイズできる部分の解説

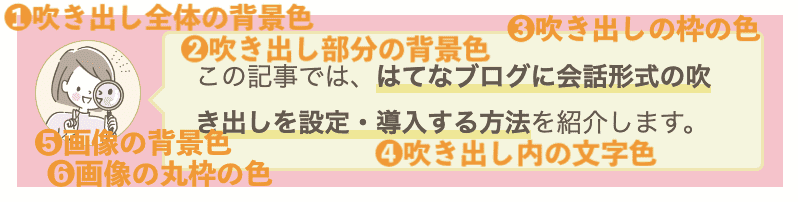
本記事で紹介している「はてなブログ」の会話形式の「吹き出し」で色のカスタマイズができる部分は6箇所もあります。

上の図で使用している色(色を変更できる部分)と初期設定の色コードは下表の通り。
| 設定項目 (コード名) |
上の図の色設定 (色コード) |
おすすめ色 (初期設定) |
|---|---|---|
| ❶吹き出し全体の背景色 --fuki-zentai |
#ffc0cb | transparent(透明・ブログの背景色) または#fff |
| ❷吹き出し部分の背景色 --fuki-bgcolor |
#f5f5dc | #fff |
| ❸吹き出しの枠の色 --fuki-wakucolor |
#eee8aa︎ | #ddd |
| ❹吹き出し内の文字色 --fuki-mojicolor |
#665a4d | #555 |
| ❺画像の背景色 --fuki-imgcolor |
#fdf5e6 | #fff |
| ❻画像の円枠の色 --fuki-imgwakucolor |
#bdb76b | #aaa |
- 初期設定の色をあなたの好みに応じて好きな色に変更してください。
- 色の指定コードは WEB色見本 原色大辞典 - HTMLカラーコード を参照してください。
細かくカスタマイズできますが、初期設定のままで十分使えます。色を変えるのが面倒な人は初期設定のまま使ってください。
会話風の吹き出しを設定するCSSとHTMLコード


それでは、ここから「はてなブログに会話風の吹き出しを設定するCSSコードと、HTMLコードをご紹介」します。
それぞれ指定の場所に一旦コピペしてください。
その後、色や画像を自分用に変更して使うことができるようになっています。
はてなブログに吹き出しを表示するHTMLコードを定型文に登録
下記ははてなブログに会話形式の吹き出しを表示するコードです。
画像挿入部分、文字入力部分に好きな画像や文字を入力することができます。
HTMLだけでは吹き出し表示ができないので、手順に沿ってCSSも設定してください。

<p></p>
<!--左から吹き出し会話部分-->
<div class="fuki-container">
<p>左画像挿入部分</p>
<div class="fuki-l">
<p>左吹き出しの文字入力部分</p>
</div>
</div>
<!--左から吹き出し部分終わり-->
<p></p>
<!--右から吹き出し会話部分-->
<div class="fuki-container">
<div class="fuki-r">
<p>右から吹き出しの文字入力部分</p>
</div>
<p>右画像挿入部分</p>
</div>
<!-- 右から吹き出し部分終わり -->
<p></p> 
上記HTMLコードをコピペして、はてなブログの「定型文」に登録しておきましょう。
定型文へのコード登録方法は次の動画を参考にしてください。
はてなブログに吹き出しを表示するCSSコードをデザインCSSに追記

続いて次のCSSコードを、はてなブログの「デザインCSS」に追記してください。

- 吹き出しの表示を初期設定の色から変更する場合は、CSSコードの「イメージカラー調整」部分の色コードを変更して調整します。
- 色の設定項目と色コードの対比は『「吹き出し」でカスタマイズできる部分の解説』の部分を再読してからCSSコードのコピペに進んでください。
なお、既存のCSSコードは絶対に削除しないように注意してください。
- CSSコード(デザインCSS)の改変は自己責任で対応ください
- 元に戻せるよう、必ず変更前のCSSのバックアップをとってください
- レスポンシブ対応のデザインテーマで利用してください(はてなブログPro
推奨)
*1:本記事で紹介の吹き出し表示の表示イメージは当ブログの記事などを参照ください。なお、利用環境によってはうまく表示されない場合があります。ご了承ください
*2:吹き出しに使える画像は固定ではなく、記事ごとに変更できます




