
あなたがブログやWebサイトを見るとき、デザインがよいブログやWebサイトには好印象を持ちますよね。
この記事では、はてなブログのデザイン・カスタマイズのうち、使いやすい「BOXデザイン(囲み枠)」の作り方(コピペOK)を解説します。
紹介するBOX(囲み枠)デザインは5種類。
- ①シンプルBOXデザイン(囲み枠)
- ②帯タイトル付きBOXデザイン(囲み枠)
- ③短いタイトルのBOXデザイン(囲み枠)
- ④ラベル付きBOXデザイン(囲み枠)
- ⑤見出し付きBOXデザイン(囲み枠)
読者に好印象を持ってもらうために、はてなブログの記事の中の強調したい部分や目立たせたい部分に「BOXデザイン(囲み枠)」を使うと効果的!
一緒にはてなブログのデザインをカスタマイズしていきましょう。
はてなブログ×BOXデザインの作り方(手順)

はてなブログで使える、BOX(囲み枠)デザインの作り方(手順)をご紹介します。
- この記事で紹介している5種類のBOXデザインから、気に入ったデザインのHTMLコードをコピーして、はてなブログの記事作成時にHTML編集画面に貼り付けるだけで利用できます。
- 複数のBOX(囲み枠)デザインを併用することも可能です。
- この記事のBOXの色は、このブログの色合いに合わせていますが、利用する際は任意の色に変更(カラー変更)が可能です。
最初に、この記事で紹介しているBOXデザインの設定方法とカスタマイズ方法(作り方)を確認しておいてください。
この記事では5種類のBOXデザインを紹介しています。気に入ったデザインを選んでください。

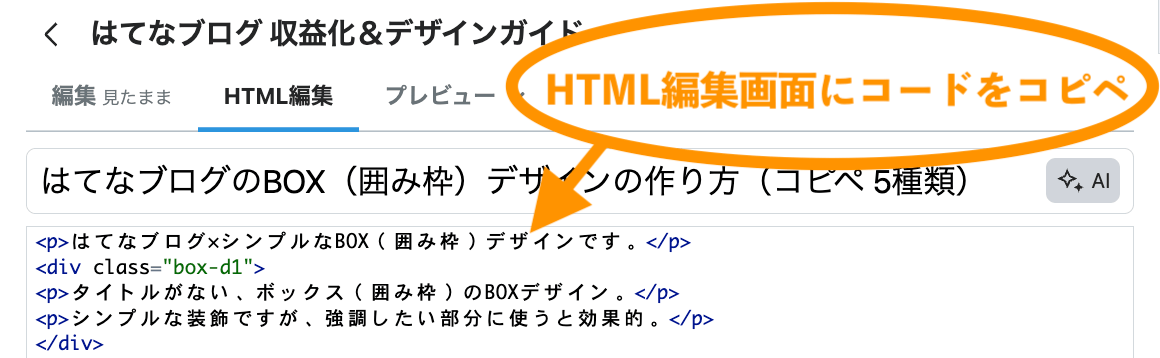
選んだBOXデザインのHTMLコードをコピーして、はてなブログの記事作成画面のHTML編集画面に貼り付けて、コピペしてください。

コピペしたBOXデザインのコードの中の、色や文字の大きさを指定している部分を、好みに合わせて変更(カスタマイズ)してください。
もちろん、そのままでもOK。
| 変更項目 | 変更部分 | 変更方法・選択肢 |
|---|---|---|
| 背景色︎ | #565656 (色コード) | カラーコードを調べて置換する |
| 文字サイズ︎ | font-size:90%; | 90%を変更して文字の大きさを変える︎ |
| 角丸→四角︎ | border-radius:XXpx; | border-radius:0px; にすると四角になる︎ |
BOXデザインが完成します。好きな文章やリストを入れて、ブログを仕上げましょう。
実際にコードをコピペして、実践してみるのが早道です。何種類か実際に試してみましょう。
はてなブログ×BOXデザイン|基本の3種類

BOXデザインの基本形として、まず3種類のBOXデザインを紹介します。
タイトルがない、シンプルなBOX(囲み枠)デザイン
はてなブログ×シンプルなBOX(囲み枠)デザインです。
タイトルがない、ボックス(囲み枠)のBOXデザイン。
シンプルな装飾ですが、強調したい部分に使うと効果的。
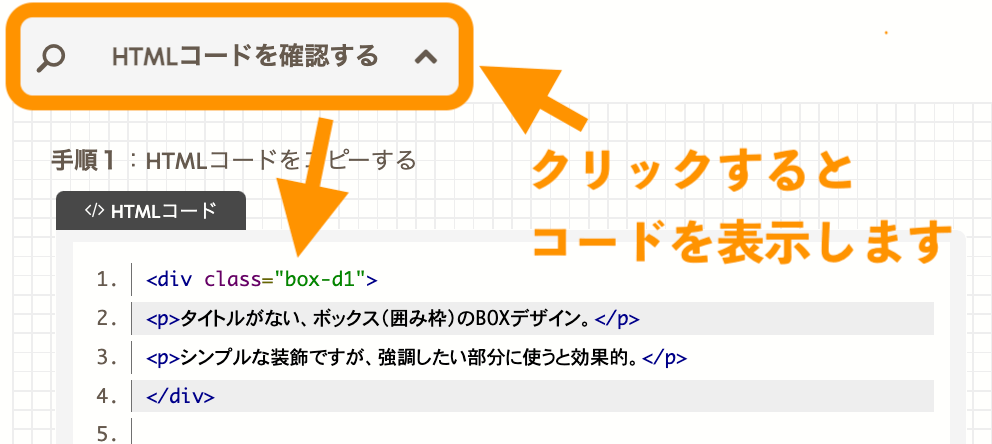
HTMLコードを確認する
- 手順1:HTMLコードをコピーする
HTMLコード<div class="box-d1">
<p>タイトルがない、ボックス(囲み枠)のBOXデザイン。</p>
<p>シンプルな装飾ですが、強調したい部分に使うと効果的。</p>
</div>
<style>
/* BoxDesign */
.box-d1 {
max-width: 500px;
margin: 1.5em auto 1em 0; /*左寄せ*/
border: 2px solid #565656;
border-radius: 5px;
overflow: hidden;
}
.box-d1 li,
.box-d1 p {
font-size:90%;
margin: 0.5em 1em;
}
/* CSS end */
</style> - 手順2:はてなブログの記事作成画面のHTML編集画面に貼る(コピペ)
帯タイトル付きのBOX(囲み枠)デザイン
はてなブログ×帯タイトル付きのBOX(囲み枠)デザインです。
ボックス(囲み枠)の中に、帯のタイトルを入れるBOXデザイン。
重要な内容の周知などに使えます。
- ボックス内にリスト作成も可能。
- 帯タイトルは左揃え、中央揃え、右揃えが可能。
- ボックス内で、shift+↩️の改行と、↩️の改行もできます。
HTMLコードを確認する
- 手順1:HTMLコードをコピーする
HTMLコード<div class="box-d1">
<div>帯タイトル付きBOX</div>
<p>ボックス(囲み枠)の中に、帯のタイトルを入れるBOXデザイン。<br />重要な内容の周知などに使えます。</p>
<ul>
<li>ボックス内にリスト作成も可能。</li>
<li>帯タイトルは左揃え、中央揃え、右揃えが可能。</li>
<li>ボックス内で、shift+↩️の改行と、↩️の改行もできます。</li>
</ul>
</div>
<style>
/* CSS BoxDesign */
.box-d1 {
max-width: 500px;
margin: 1.5em auto 1em 0; /*左寄せ*/
border: 2px solid #565656;
border-radius: 5px;
overflow: hidden;
}
.box-d1 > div {
font-size:90%;
padding: .5em 1em;
color: #ffffff;
background:#565656;
}
.box-d1 li,
.box-d1 p {
font-size:90%;
margin: 0.5em 1em;
}
/* CSS end */
</style> - 手順2:はてなブログの記事作成画面のHTML編集画面に貼る(コピペ)
短いタイトル付きのBOX(囲み枠)デザイン
はてなブログ×短いタイトル付きのBOX(囲み枠)デザインです。
ボックス(囲み枠)の中に、短いタイトルを入れるBOXデザイン。
枠内に情報がまとまるので、説明に使いやすい。
- ボックス内にリスト作成も可能。
- ボックス内で、shift+↩️の改行と、↩️の改行もできます。
HTMLコードを確認する
- 手順1:HTMLコードをコピーする
HTMLコード<div class="box-d1"><span class="">短いタイトル付きBOX</span>
<p>ボックス(囲み枠)の中に、短いタイトルを入れるBOXデザイン。<br />枠内に情報がまとまるので、説明に使いやすい。</p>
<ul>
<li>ボックス内にリスト作成も可能。</li>
<li>ボックス内で、shift+↩️の改行と、↩️の改行もできます。</li>
</ul>
</div>
<style>
/* CSS BoxDesign */
.box-d1 {
max-width: 500px;
margin: 1.5em auto 1em 0; /*左寄せ*/
border: 2px solid #565656;
border-radius: 5px;
overflow: hidden;
}
.box-d1 > span {
font-size:90%;
padding: .5em 1em;
color: #ffffff;
background:#565656;
border-radius:0 0 5px;
} .box-d1 li,
.box-d1 p {
font-size:90%;
margin: 0.5em 1em;
}
/* CSS end */
</style> - 手順2:はてなブログの記事作成画面のHTML編集画面に貼る(コピペ)
はてなブログ×BOXデザイン|発展系の2種類

BOXデザインの発展系として、BOXの外にタイトルラベルをつけるBOXデザインを2種類ご紹介します。
ラベル付きのBOX(囲み枠)デザイン
はてなブログ×ラベル付きのBOX(囲み枠)デザインです。
ボックス(囲み枠)の外にタイトルを付けるBOXデザイン。
見出し(タブ)が飛び出ているので、説明に使いやすい。
- ボックス内にリスト作成も可能。
- ボックス内で、shift+↩️の改行と、↩️の改行もできます。
- タイトルが枠外にでるので、ボックス内がスッキリしたデザインになります。
HTMLコードを確認する
- 手順1:HTMLコードをコピーする
HTMLコード<div class="box-d2">
<div>ラベル付きBOX(外だし)</div>
<p>ボックス(囲み枠)の外にタイトルを付けるBOXデザイン。<br />見出し(タブ)が飛び出ているので、説明に使いやすい。</p>
<ul>
<li>ボックス内にリスト作成も可能。</li>
<li>ボックス内で、shift+↩️の改行と、↩️の改行もできます。</li>
<li>タイトルが枠外にでるので、ボックス内がスッキリしたデザインになります。</li>
</ul>
</div>
<style>
/* CSS BoxDesign */
.box-d2 {
position: relative;
max-width: 500px;
margin: 2.5em auto 1em 0; /*左寄せ*/
/* margin: 1em auto 1em; /*中寄せ*/
padding:0.5em 0 0;
border: 2px solid #565656;
border-radius: 0 5px 5px 5px;
} .box-d2 > div {
font-size:90%;
position: absolute;
top: -2em;
left: -2px;
padding: .2em 1em;
border-radius: 5px 5px 0 0;
background-color: #565656;
color: #ffffff;
} .box-d2 li,
.box-d2 p {
font-size:90%;
margin: 0.5em 1em;
}
/* CSS end */
</style> - 手順2:はてなブログの記事作成画面のHTML編集画面に貼る(コピペ)
見出し付きのBOX(囲み枠)デザイン
はてなブログ×見出し付きのBOX(囲み枠)デザインです。
ボックス(囲み枠)に見出しタイトルを付けるBOXデザイン。
見出し(タブ)が飛び出ているので、説明に使いやすい。
- ボックス内にリスト作成も可能。
- ボックス内で、shift+↩️の改行と、↩️の改行もできます。
- タイトルが枠外にでるので、ボックス内がスッキリしたデザインになります。
HTMLコードを確認する
- 手順1:HTMLコードをコピーする
HTMLコード<div class="box-d2" style="border-radius: 5px;">
<div style="top: -1em; left: 1em; font-size: 90%; position: absolute; display: inline-block; padding: 0em 0.5em; color: #565656; background: #ffffff;">見出しタイトル付きBOX</div>
<p>ボックス(囲み枠)に見出しタイトルを付けるBOXデザイン。<br />見出し(タブ)が飛び出ているので、説明に使いやすい。</p>
<ul>
<li>ボックス内にリスト作成も可能。</li>
<li>ボックス内で、shift+↩️の改行と、↩️の改行もできます。</li>
<li>タイトルが枠外にでるので、ボックス内がスッキリしたデザインになります。</li>
</ul>
</div>
<style>
/* CSS BoxDesign */ .box-d2 {
position: relative;
max-width: 500px;
margin: 2.5em auto 1em 0; /*左寄せ*/
/* margin: 1em auto 1em; /*中寄せ*/
padding:0.5em 0 0;
border: 2px solid #565656;
border-radius: 0 5px 5px 5px;
} .box-d2.box-title {
top:-1em;
left:1em;
font-size:90%;
position: absolute;
display: inline-block;
padding: 0em 1em;
color: #565656;
background:#ffffff;
}
.box-d2 li,
.box-d2 p {
font-size:90%;
margin: 0.5em 1em;
}
/* CSS end */
</style> - 手順2:はてなブログの記事作成画面のHTML編集画面に貼る(コピペ)
CSSに転用もOK|はてなブログ×BOX(囲み枠)デザイン

最後にまとめです。
この記事では、紹介したHTMLコードをそのまま記事画面(HTML編集画面)に貼って使う方法を中心に紹介しました。
記事ごとに長いコードを貼るのが面倒くさいという人は、
❶紹介したコードのうち、
/* CSS BoxDesign */
~
/* CSS end */
の部分を「はてなブログ」の「デザインCSS」に、コピペして貼り付けてください。
❷紹介したコードの<style>~</style>部分を削除してHTML編集に貼ってください。
❶❷の組み合わせでも本記事のコードを活用してBOXデザインを楽しめます。
以上、はてなブログのBOX(囲み枠)デザインの作り方 5種類(コピペOK)をご紹介しました。




