
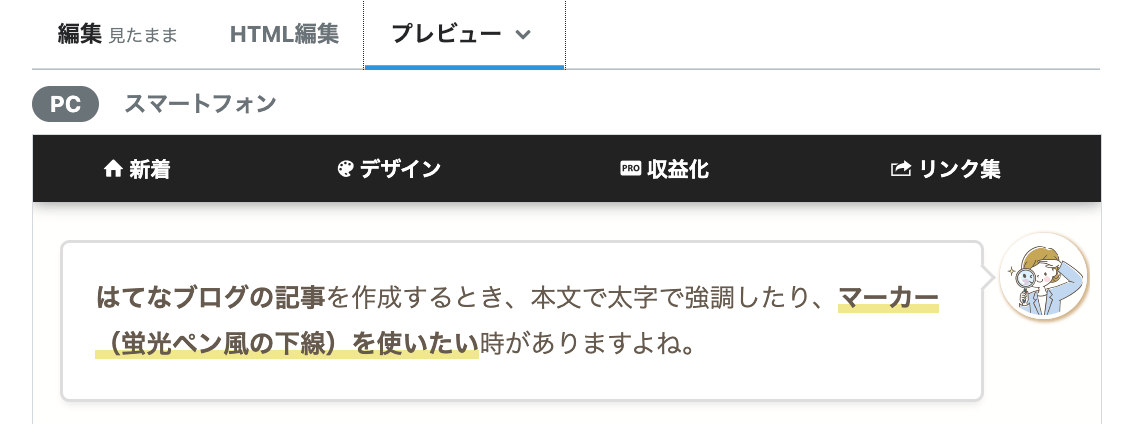
はてなブログの記事を作成するとき、本文を太字で強調したり、マーカー(蛍光ペン風の下線)を使って文字装飾したい時がありますよね。
CSSコードを使うと簡単に蛍光ペン風の下線(アンダーライン)の文字装飾を使えるようになりますよ。
「CSSってなに?」という人もいると思いますが、ご安心を。
この記事では、蛍光マーカー(蛍光ペンの下線)のCSSコードをコピペして、はてなブログの本文で文字装飾を簡単に利用できるようにしました。ぜひ参考にしてください。
ブログ記事の本文で「マーカー(蛍光ペンの下線)」を使うと、記事の表現の幅が広がって便利ですよ。
なお、文字に背景色をつけたい人は『はてなブログの文字に背景色や半透明色をつける』を参考にしてください。
メリットが大きいので、ぜひ取り入れてみてくださいね。
- はてなブログにマーカーの下線(蛍光ペン)を設定する手順を確認
- 設定手順1:はてなブログの「デザインCSS」にCSSコードをコピペ
- 設定手順2:蛍光ペン(マーカー)の色や太さを調整・指定する
- 設定手順3:ブログ記事の本文を「マーカー(蛍光ペン)」で文字装飾する
- まとめ|カスタマイズ自由なマーカーをコピペで設定してはてなブログで使おう!
はてなブログにマーカーの下線(蛍光ペン)を設定する手順を確認
はてなブログにマーカーの下線(アンダーライン)の文字装飾を設定する手順を確認しましょう。
設定方法は簡単!次の手順で簡単に、はてなブログに蛍光マーカーを設定できます。
蛍光マーカーの下線(蛍光ペン)を利用するために、CSSコードを はてなブログの「デザインCSS」にコピペしてください。
マーカー(蛍光ペン風の下線)の色や太さを、ブログのデザインに合うように決めてください。
蛍光ペンの下線の色(文字装飾)は、あなたが好きな色を選べます。
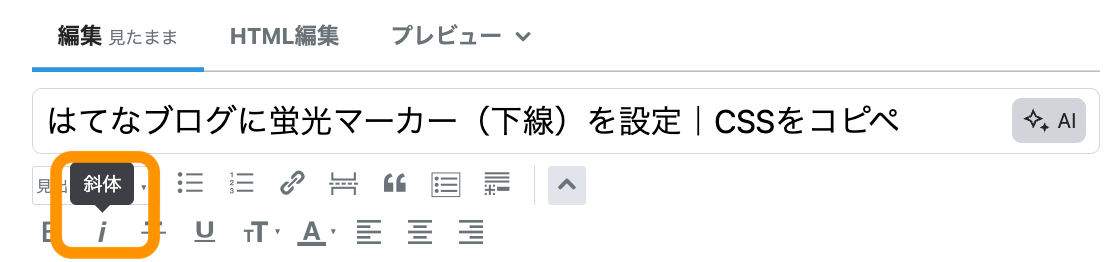
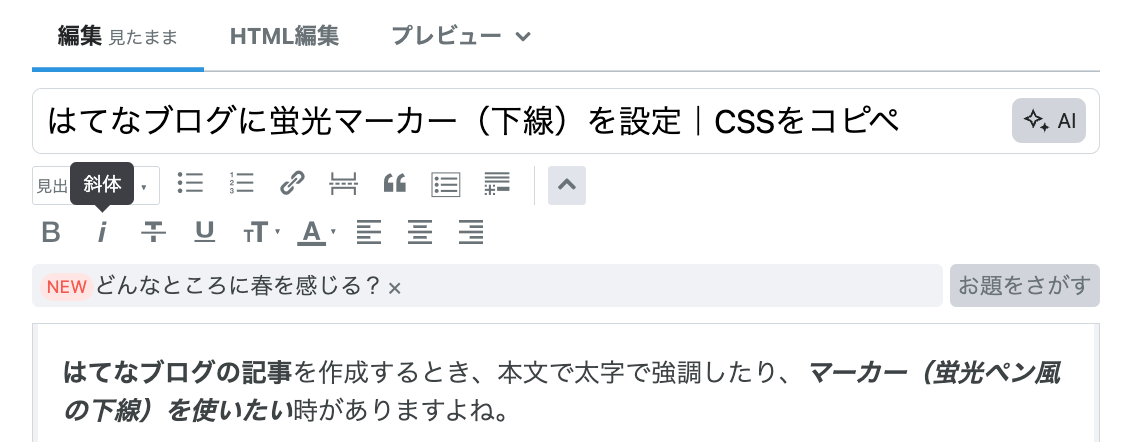
マーカー(蛍光ペン)を引いて文字装飾したい部分に「斜体」を適用すると、蛍光ペン風の下線(アンダーライン)を引けます。
ブログの記事の見栄えが良くなるので「マーカー」は はてなブログで人気のカスタマイズです。
では、各手順を詳しくみていきます。
設定手順1:はてなブログの「デザインCSS」にCSSコードをコピペ
CSSコードをコピペする場所は、「デザインCSS」。
はてなブログの「デザインCSS」に、後述の「CSSコード」をコピペで貼り付けしてください。
「デザインCSS」にCSSコードをコピペする
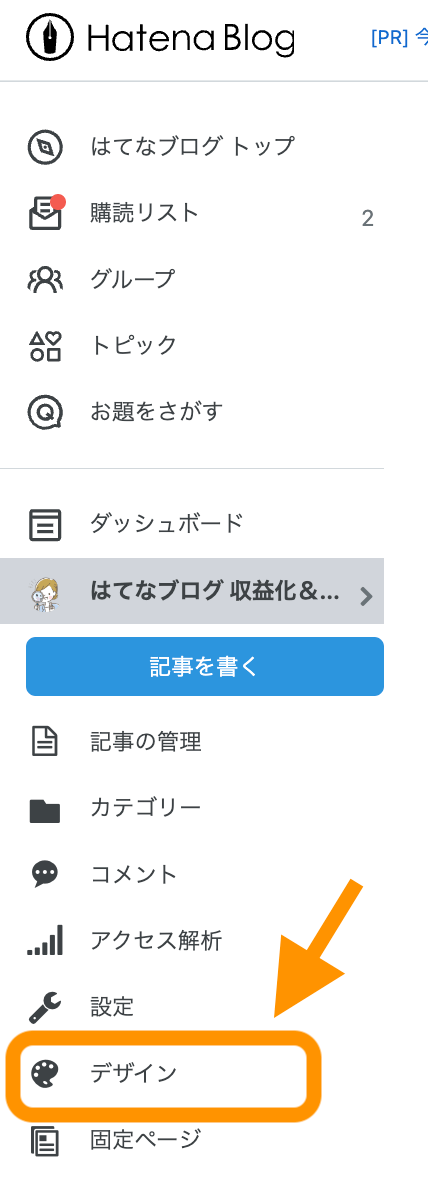
はてなブログの管理画面(ダッシュボード)>デザイン>カスタマイズ>デザインCSSにすすみ、「デザインCSS」の最下行に「CSSコード」をコピペしてください。
詳しい説明画像を確認する
- 手順1:はてなブログ管理画面 ダッシュボード>デザイン

ダッシュボード>デザイン - 手順2:デザイン>❶カスタマイズ>❷デザインCSSへ❸コードをコピペ

デザインCSSの最下行にCSSコードをコピペ
コピペする場所がわかったので、次はコピペする「CSSコード」を確認しましょう。
コピペする 蛍光ペン(マーカー)のCSSコード
コピペOKの蛍光ペン(マーカー)のCSSコードは下記の通り。
article em {
text-decoration: none;
font-style: normal;
background: linear-gradient(transparent 70%,#ffff00 70%);
} 上記CSSコードの1行目から5行目まで全てコピーして、先ほど確認した「デザインCSS」の最下行に追記してください。
なお、デザインCSSにある既存のコードは絶対に消去しないように注意してください。
ここまでで設定手順1は完了です。
設定手順2:蛍光ペン(マーカー)の色や太さを調整・指定する
続いて、あなたのブログにあうように、蛍光ペン(マーカー)の色や太さを調整・指定し、好みの文字装飾にするようにしましょう。
マーカー(蛍光ペン風アンダーライン)の色のカスタマイズ
マーカーの色を変更できます。色を変更する部分は、先ほど確認したCSSコードの4行目の部分。
色の変更は #XXXXXXの部分に、好きな色コード(カラーコード)を指定するだけです。
4行目のコードを下記のコードに入れ替えると、色を変更できます。
色のサンプルは下記の通り。
- 黄色 #ffff7f:background: linear-gradient(transparent 70%,#ffff7f 70%);
- 水色 #7fffff:background: linear-gradient(transparent 70%,#7fffff 70%);
- 赤色 #ff7f7f:background: linear-gradient(transparent 70%,#ff7f7f 70%);
ちなみに、70%の部分を変更すると、蛍光ペン(マーカー)の太さを変えることもできます。
マーカー(蛍光ペン風アンダーライン)の太さを変える
続いてマーカーの太さを変更する方法です。
太さのサンプルは下記の通り。数字を小さくすると太くなり、大きくすると細くなりますので、好みの太さにしてください。
- 太い 20%:background: linear-gradient(transparent 20%,#ffff7f 20%);
- 細い 80%:background: linear-gradient(transparent 80%,#ff7f7f 80%);
上記の通り、簡単にカスタマイズできるので、お好みの蛍光ペン(マーカー)にしましょう!
設定手順3:ブログ記事の本文を「マーカー(蛍光ペン)」で文字装飾する
CSSの設定が終わったら、記事を作成してみましょう。
記事の編集画面に、「斜体」を簡単に適用するボタンがあります。マーカー(蛍光ペン)を引きたい部分に斜体を適用すると、蛍光ペン風の文字装飾になります。

一度設定しておくと、以後は「マーカー」を引きたい部分を「斜体」にするだけで、マーカー(蛍光ペン)を引けるようになるんです!
とっても便利!
詳しい説明画像を確認する
- 手順1:記事編集画面で、マーカーしたい部分を斜体にする

マーカーを引きたい部分を「斜体」にする - 手順2:プレビュー画面にすると、マーカー(蛍光ペン)適用を確認できる

プレビュー画面でマーカー適用を確認
この記事の方法で、記事作成時にHTMLやCSSに手を加えずに、簡単に「マーカー(蛍光ペン風の下線)」を使えるようになります。
まとめ|カスタマイズ自由なマーカーをコピペで設定してはてなブログで使おう!

さて、いかがでしたか?「マーカー」をさっそく使ってみたいと思ったのでは?
この記事では、はてなブログに蛍光マーカー(蛍光ペンの下線(アンダーバー))を引く方法やその設定方法を解説しました。
この方法には2つ注意点があります。それは「斜体」ボタンで「マーカー」を引くので、過去の記事の斜体部分も蛍光マーカーになってしまうことと、「斜体」ボタンで斜体を使えなくなること。(別途CSSを設定すれば斜体文字にできますが本記事では割愛します)
でも私の場合、斜体を使いたい時なんてほとんどないので、簡単にコピペして好きなマーカーを設定できる、この記事の方法が一番便利だと思ってます。
本記事では簡単にマーカーを設定して使う方法として、コピペで使えるCSSとカスタマイズ設定方法を解説しました。
はてなブログを利用している、あなたのお役に立てれば幸いです。


